See Implementation Guide: QAD Customer Self Service for in-depth details about designing the layout of information in the catalog.
|
•
|
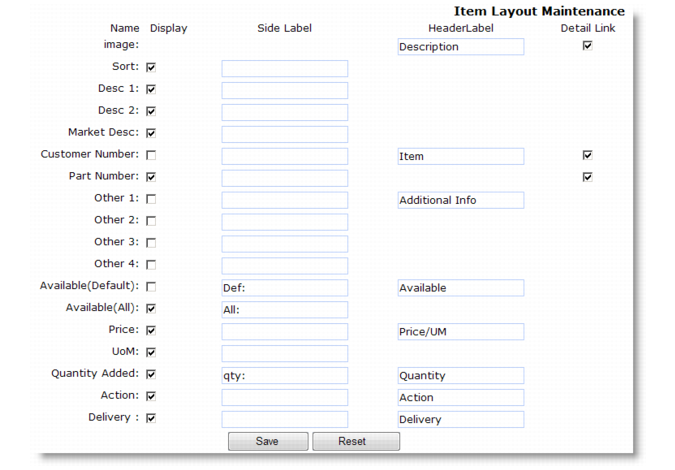
itemLayout determines the default value of the Display check box for the 15 fields in Item Layout Maintenance. This, in turn, determines what displays in the product catalog.
|
|
•
|
itemLayoutHeader defines default values for the Header Label fields in Item Layout Maintenance. These, in turn, determine what displays above the associated column in the product catalog.
|
|
•
|
itemLayoutLabel defines default values for the Side Label fields in Item Layout Maintenance. These, in turn, determine what displays to the left of the item detail in the product catalog.
|
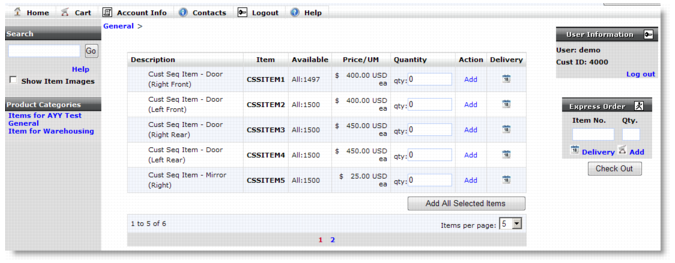
Displaying Product Details illustrates how the catalog appears using values defined in Item Layout Maintenance.
Note: You may not want to display the actual quantity available as calculated directly by QAD EA since this number does not account for outstanding orders. You probably want to determine an algorithm for adjusting this that better reflects what a customer can order. You can also use the runGetWhseQty registry setting to manage the display of quantity available and return a text message.